在不久之前多说这个评论系统关闭了,所以要找代替的解决方案,可以用Disqus,但这里我最后还是决定用Gitment。
2018.4,好了,现在Next更新了v6.0.0版本后,就会自带这个Gitment评论系统,这样再也不用我们自己费劲手工添加了。
什么是Gitment?
Gitment是一款基于GitHub Issues的评论系统,所以还是很强大的,但若要使用它,必须满足这些条件:
- 必须注册GitHub账号
不管是你部署这个评论系统还是在使用Gitment的地方进行评论,都要有GitHub账号 - 不能滥用
通俗来讲就是说毫无意义的灌水等最好最好是不要做了
一般来讲,能用GitHub的一般都不会怎么胡来吧?所以GitHub才允许我们通过这种方式来运用GitHub Issues,不然早就禁止了。
集成Gitment的步骤
这里所有步骤适用于Hexo主题Next(5.1.2),其他主题或这个主题的其他版本我就不清楚了,我估计都是差不多的,不会有太大差别。同时这里不会详细分析问题、内在的技术等等,这里只把具体步骤给列出来(其实是我不懂)。如果以后Next主题也集成了该评论系统,那我们也不用自己来动手加入它了。
注册OAuth Application
在注册这个之前,你必须要注册GitHub帐号,注册GitHub帐号就不用讲了,这个都不会注册还玩个蛋啊。
注册并登陆GitHub帐号后,那就可以在https://github.com/settings/developers此处进行OAuth Application的注册:
- 点击右上角的
Register a new application - 这时会让你填写相关的信息
Application name—— 随便起一个应用名Homepage URL—— 填写你的博客地址Application description—— 应用的描述,随便填写Authorization callback URL—— 这个也是填写你的博客地址一定要确保100%填写正确,比如我这里填的是
https://extremegtr.github.io
- 填写信息完毕后点
Register application - 这就算注册完了,右侧会出现你刚刚注册好的OAuth Application,点进去
- 其中
Client ID和Client Secret这两个值是待会要用到的。
修改评论区布局框架
这里要修改的是评论区布局框架,所以需要修改评论区布局框架源文件是themes\next\layout\_partials\comments.swig。
在里头,我们可以看见关于多说、Facebook、Disqus等评论系统已经被添加到评论区布局框架上:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31...
{% if (theme.duoshuo and theme.duoshuo.shortname) or theme.duoshuo_shortname %}
<div class="ds-thread" data-thread-key="{{ page.path }}"
data-title="{{ page.title }}" data-url="{{ page.permalink }}">
</div>
{% elseif theme.facebook_sdk.enable and theme.facebook_comments_plugin.enable %}
<div class="fb-comments"
data-href="{{ page.permalink }}"
data-numposts="{{ theme.facebook_comments_plugin.num_of_posts }}"
data-width="{{ theme.facebook_comments_plugin.width }}"
data-colorscheme="{{ theme.facebook_comments_plugin.scheme }}">
</div>
{% elseif theme.vkontakte_api.enable and theme.vkontakte_api.comments %}
<div id="vk_comments"></div>
{% elseif theme.disqus.enable %}
<div id="disqus_thread">
<noscript>
Please enable JavaScript to view the
<a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a>
</noscript>
</div>
{% elseif theme.hypercomments_id %}
<div id="hypercomments_widget"></div>
{% elseif theme.youyan_uid %}
<div id="uyan_frame"></div>
{% elseif theme.livere_uid %}
<div id="lv-container" data-id="city" data-uid="{{ theme.livere_uid }}"></div>
{% elseif theme.changyan.appid and theme.changyan.appkey %}
<div id="SOHUCS"></div>
{% endif%}
...
而这一个分支条件应该对应的就是一个评论系统,所以我们只需在最后添加一个关于Gitment的分支即可。
把目光定位到这多个分支的endif上,并在它之前多添加一个elseif分支 —— 把下面的内容直接复制到那个endif之前就行了:1
2
3
4
5
6
7{% elseif theme.gitment.enable %}
{% if theme.gitment.lazy %}
<div onclick="showGitment()" id="gitment-display-button">{{ __('gitmentbutton') }}</div>
<div id="gitment-container" style="display:none"></div>
{% else %}
<div id="gitment-container"></div>
{% endif %}
这样就把Gitment添加到评论布局框架上了。
添加具体实现
刚才我们所做的工作通俗来说就是告诉NexT主题评论区可以调用Gitment评论系统,但那只是个空壳,没有具体实现。
我们必须在themes\next\layout\_third-party\comments额外增加一个文件gitment.swig,并在里面添加具体实现:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37{% if theme.gitment.enable %}
{% set owner = theme.gitment.owner %}
{% set repo = theme.gitment.repo %}
{% set cid = theme.gitment.client_id %}
{% set cs = theme.gitment.client_secret %}
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
{% if theme.gitment.lazy %}
<script type="text/javascript">
function showGitment(){
document.getElementById("gitment-display-button").style.display = "none";
document.getElementById("gitment-container").style.display = "block";
var gitment = new Gitment({
id: window.location.pathname,
owner: '{{owner}}',
repo: '{{repo}}',
oauth: {
client_id: '{{cid}}',
client_secret: '{{cs}}',
}});
gitment.render('gitment-container');
}
</script>
{% else %}
<script type="text/javascript">
var gitment = new Gitment({
id: window.location.pathname,
owner: '{{owner}}',
repo: '{{repo}}',
oauth: {
client_id: '{{cid}}',
client_secret: '{{cs}}',
}});
gitment.render('gitment-container');
</script>
{% endif %}
{% endif %}
具体实现搞完后,最后还需要做一步工作:在themes\next\layout\_third-party\comments\index.swig添加一行导入实现源文件的代码。1
{% include 'gitment.swig' %}
现在,Gitment评论系统最核心的东西都添加到NexT主题中了,剩下都是表面的工作。
添加国际化信息
这里主要就是修改themes\next\languages内的文件。
在en.yml中添加以下内容:1
gitmentbutton: Show comments from Gitment
在zh-Hans.yml中添加以下内容:1
gitmentbutton: 显示Gitment评论
这里只给英文和和简体中文给添加了懒加载按钮的国际化信息,给其他语言或给Gitment其他元素添加国际化信息做法也是一样的。
添加自定义样式
可以到themes\next\source\css\_common\components\third-party内添加一个文件gitment.styl
—— 这个源文件就是用于描述刚才我们添加到评论区布局的Gitment第三方评论系统的样式。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18#gitment-display-button {
display: inline-block;
padding: 0 15px;
color: #0a9caf;
cursor: pointer;
font-size: 14px;
border: 1px solid #0a9caf;
border-radius: 4px;
}
#gitment-display-button:hover {
color: #fff;
background: #0a9caf;
}
#gitment-container a {
border-bottom: none;
}
这里也只是自定义了按钮的样式,你可以按照自己的需求喜好,对各个部分进行样式的自定义。
在themes\next\source\css\_common\components\third-party\third-party.styl中添加一行代码。1
@import "gitment";
这样自定义样式才算添加成功了。
修改NexT主题配置文件
在themes\next\_config.yml的任意位置添加以下内容:
1 | # Gitment |
我的设置就像上面这么填的,很简单,除了两个布尔值之外,其他的就是把你自己的值替换进去就行了。
最后,我们现在非常清楚地看到:在这设置的这些数值,都是供之前的具体实现所用的,以上就是所有具体步骤,照着做就行了,我自己也按照以上这些步骤重复了几遍试验都没出错,应该是绝对OK的。
常见错误
以上整个过程,全凭我自己不断地猜测摸索以及收集资料总结下来的。由于自己对前端只是略知一二,所以连搞这么一个简单的东西我都经常碰壁。
最开始我是跟着网上很多文章的教程一步一个脚印来做的,总是出错,有的时候情况还非常奇葩,前一次配置完后试了下是成功的,再试一次就未必,这让人十分抓狂,这篇文章的步骤不成就试试另一个,另一个不行再找另一篇的教程再试一次,真的繁琐,但无可奈何,不试试怎么知道那种做法到底是错还是对呢?再加上自己在跟着做的过程中有可能不小心多打个字符啥的,所以这确实挺烦人的。
浏览器缓存
在100%确保是完全跟着步骤来走,内容也没写错的情况下,仍然出现莫名的错误,导致Gitment完全是无法正常使用。
- 步骤是对的,内容也完全没错,但还是不能用,不过有些时候它又好了,再试多几次发现又出错了(大多数是之后要说的那两种错误)
- 发评论后,刷新后发现新发表的评论并没有显示出来,但是在仓库的GitHub Issues是有刚才添加的评论的
当时我就猜测:既然这也是关于Web的,会不会是缓存的问题。之后我清理了浏览器的缓存再怎么用都没发现问题了。
这问题真的相当奇葩,还好是发现了问题所在,后来在Gitment一些问题的讨论中发现有些评论也说道这是缓存的问题,这就证明我瞎蒙还是蒙对了。
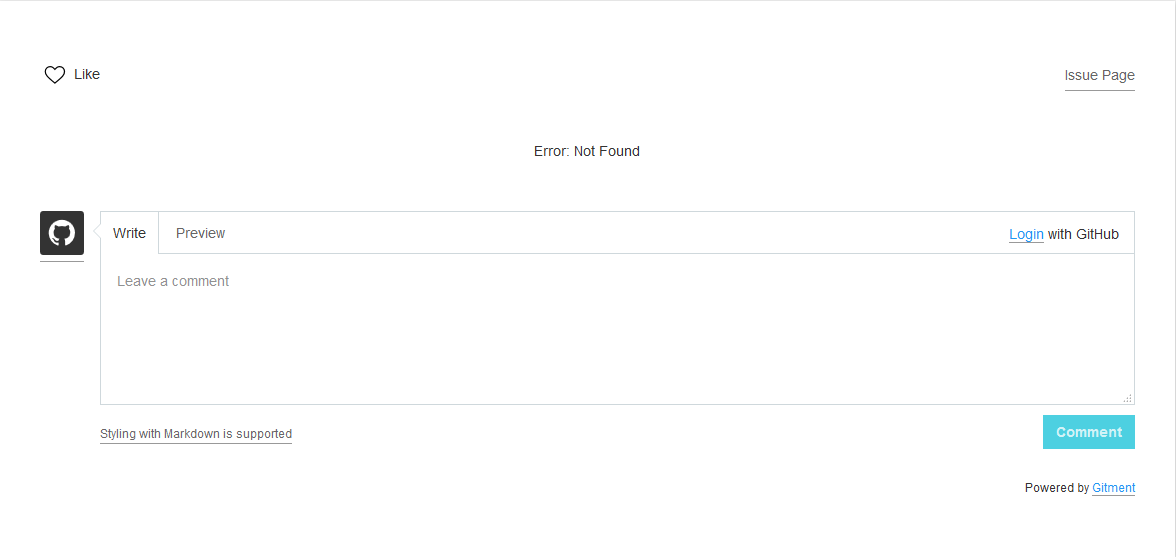
Error: Not Found
这个错误出现的时候评论区的状态正如下图一样,也是什么都不懂的新手小白第一次搞就会经常遇到的。
根据我自己总结,出现这种状况一般是这个原因:在修改NexT主题配置文件这一小节内你给repo配的值是错误的:
- 你给
repo指定的仓库名对应的仓库在GitHub上根本不存在 - 你给
repo指定的值根本不是已存在于GitHub的仓库的仓库名,而是其仓库地址
之所以会犯这个错误,这是因为很多教程都没有明说,或者是以讹传讹repo是应该指定仓库地址的,那么自然地像我这样耿直的新手就以为真的是填仓库地址
引发错误的问题已经说清楚了,怎么解决也不用明说了吧?第一个只是一时疏忽,而第二个新手要特别注意,因为挺多地方有误导和没有明说才导致的。
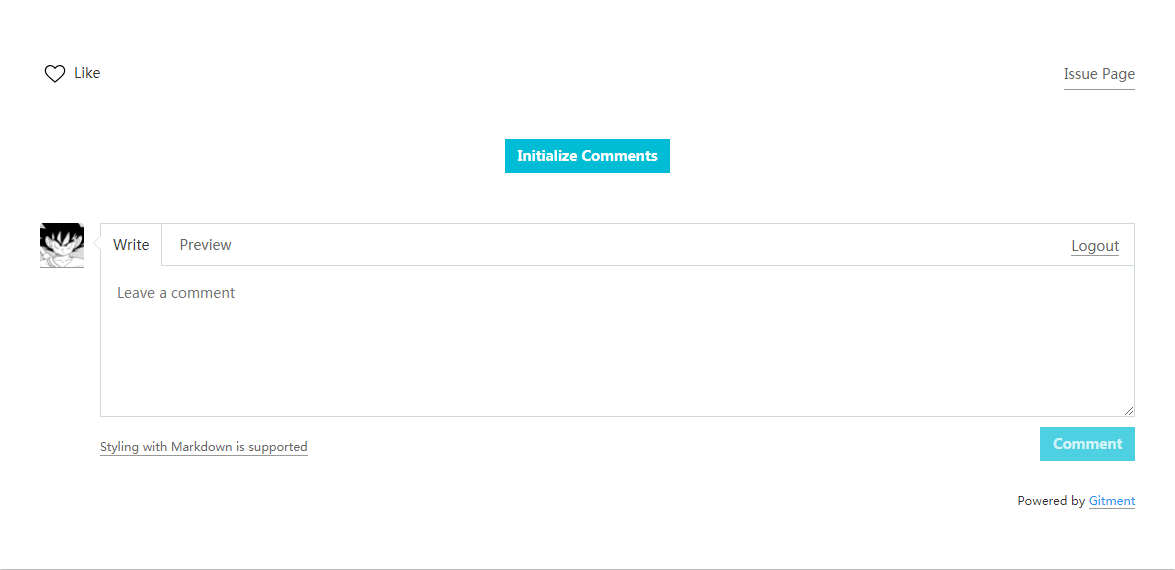
Error: Comments Not Initialized
遇到这个错误的时候,情况就像下图所示:

一般来讲这个错误的原因只有两个:
- 在注册OAuth Application这个步骤中,你给
Authorization callback URL指定的地址错了 - 你还没有在该页面的Gitment评论区登陆GitHub账号
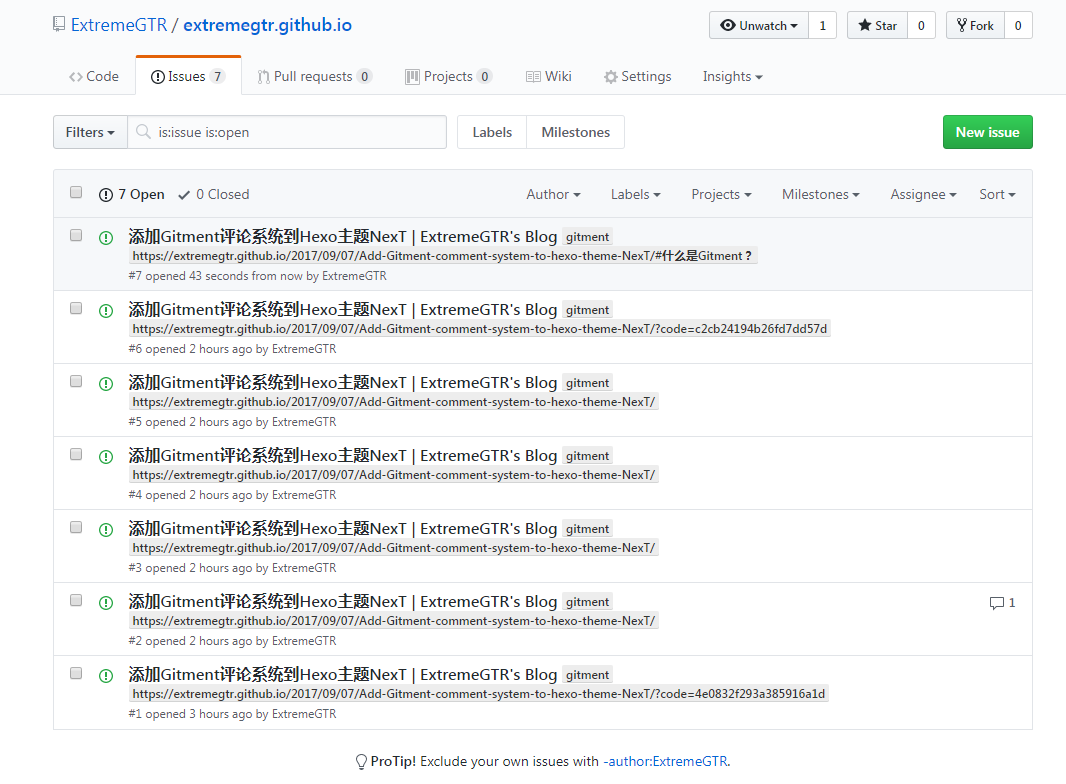
Issues重复初始化
我们看一篇文章首次登陆GitHub账号后,评论区的状态是这样的。

点一次蓝色的Initialize Comments初始化评论按钮,这样就相当于在配置的仓库为这一篇文章创建一个对应的Issues。
很多教程都把添加具体实现这一小节所添加的gitment.swig文件内的id属性直接删掉或设置为document.location.href,引发Issues重复初始化错误。
重现这个错误的做法非常简单:
- 比如就拿这篇文章来说,登陆GitHub账号后,点蓝色的
Intialize Comments初始化按钮。 - 然后以下这2个操作任意选1个来搞
①:随便点个上一篇文章或下一篇文章,在那篇新文章也点一下初始化按钮,然后点浏览器的返回按钮回到原来的这篇文章这种操作引发的重复创建Issues问题到现在还是个没有解决的BUG,所以使用时要注意操作并且更不能恶意使用该BUG。②:登出GitHub账号,然后再次登陆
③:在本篇文章的地址栏加上跳转锚点(很多Hexo主题都自带目录,点目录就相当于这个操作了,在原地址后加上#....锚点) - 接着可能会出现的是原来这篇文章的评论区那个蓝色初始化按钮又再次出现了(之所以说是可能,这是因为浏览器缓存或者各种奇怪的原因导致错误不会重现)
- 再点一下蓝色初始化按钮
这时到存储评论的GitHub仓库那看,你会发现对同一篇文章会创建多个Issues,而不管访问该文章的URL链接是相同还是不同:
解决这个问题的办法也是非常简单的:只要把id属性加回来并且将其值设置为window.location.pathname,那这个问题就会迎刃而解。
新添加的评论没有显示出来
这个问题你或许会遇到,运气不好还会经常遇到也说不定。
当你添加了新的评论,仓库Issues那边正常情况下都是有的了,或许是浏览器缓存的问题,刷几遍页面或者等一会再看看,新评论还是能显示出来的。